Case Study Overview
PROJECT
HelloFresh. Feature Implementation
We developed and integrated features into HelloFresh’s existing app to improve the user’s experience. HelloFresh came to us with a goal of increasing engagement with their customers through developing a feature in which users can generate their own recipes and vote on other user-generated recipes. In earlier phases on this project, we conducted user interviews and with those findings, invalidated HelloFresh’s hypothesis.
ROLE
Working in a team with 3 other UX Designers, I led the research and contributed in the design mockups.
Hypothesis
Meal kit users will increase their engagement with the brand through the ability to share their cooking with other meal kit users from the same brand.
ASSUMPTIONS
HelloFresh users create their own recipes and want to share them with others
HelloFresh users will vote on user-generated recipes
HelloFresh users are interested in customer-designed meal kits
HelloFresh users are interested in learning about the source of their meal kit ingredients
Scope of Work
Our team was given the opportunity to implement a feature that would increase engagement with Hellofresh users. In order to provide a better experience for our users. It’s important to be aware of both the needs and goals of HelloFresh customers. We set out to research Hellofresh customer base, as well as other meal kit delivery service providers. This research provided us with key insights and knowledge of HelloFresh users. With our foundation in place, we developed some distinctive key features and created some wireframes. A few rounds of Usability testing were repeated with both mid fidelity and high fidelity prototypes.
The Research
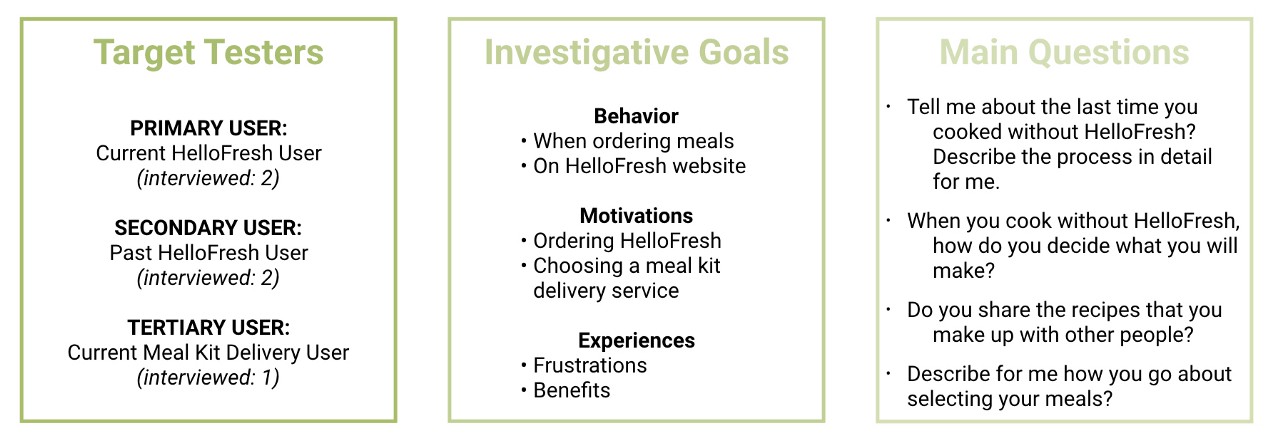
User
Interviews
Our team created screeners to recruit these target users and distributed them to friends, family, and the #take-my-survey Slack channel. It quickly became apparent that our target user requirements were too narrow. We then expanded our primary target to include anyone who had used HelloFresh within the last year, with the exception of one user who had used HelloFresh in the last 1.5 years.
We interviewed 5 candidates with a combination of in-person and phone interviews. Our goal was to understand our user's behavior and motivation in using home delivery meal kit. We wanted to understand what they do and do not like about HelloFresh as well as how frequently they interact with the digital components of HelloFresh.
“The common theme that started to develop from our user interviews was that HelloFresh customers were not too happy with the product as a whole.”
Affinity
Mapping
Affinity Map
To synthesize data and identify key themes throughout our user interviews, we created an affinity map from which we pulled the following insights.
Key Insights
Hello Fresh Users:
Have specific cooking habits that focus on recipe length and cooking frequency.
Experienced negatives with HelloFresh that include lack of variety, time, portion sizes, environmental impact, and cost.
Get benefits from the ease of use and quality of HelloFresh.
Get benefits from using meal-kit delivery services; specifically convenience, healthy options, and recipe exploration.
Value quality and freshness in their ingredients.
Get recipe inspiration from different sources.
Consider different factors before selecting their box’s meals for the week, ranging from healthy options to variety and speed of recipes.
Have dietary restrictions that determine their meal selection.
Problem Statement
Meal kit users want to save time, have access to healthy ingredients, and try new recipes.
How might we encourage engagement amongst meal kit users while keeping their needs and goals in mind?
Persona
My team created a primary and a secondary user persona that was representative of the 10 different users that we interviewed. These reflect an amalgamation of our interviewees’ opinions and behaviors.
The Design
Design
Studio
We ran a couple of Design Studio based on our user personas and research insights.
Design Studio Structure:
5 mins Independent Sketch Ideation
3 mins Pitch Sketches
2 mins Critique Rounds
15 mins Collaborate
Key Features:
Choose between an original recipe and a healthier recipe (that would switch just one ingredient).
View “Quick Time” instructions if there is a faster way to make a recipe (i.e. cooking rice in the microwave instead of on the stove).
See more nutritional information, if they want to, that goes beyond just the calorie count.
Understand how healthy an option was.
MOSCOW
Map
We spent time brainstorming all features we think should be included in Ito. Creating a MoSCoW Map (Must, Should, Could, Won’t) allows us to keep ourselves and features in check on what is necessary right now for the product.
Feature
Prioritization
We then proceeded to take those features and map out how difficult or easy they would be to actually create. While prioritizing features me knew were essential for Ito.
MVP
With the insights we gathered, and created features. A few are below. On the following page, we’ve provided annotated wireframes, for a visual guide to our features.
Usability
Testing &
Resulting
Iterations
We completed two round of usability test and interviews. The first task which was a complete failure in the 1st round saw an increased by 70% in the success rate after we made the iterations. Unfortunately, our second task saw a drop of 20% in success rate. This is not due to the functionality of the app, but more-so misunderstanding with tester 4. While we should always assist in clarifying with the user’s, as tester #4 in the last task misinterpret the questions and threw the whole test results off track. If we were to take his test result out our usability test would have a remarkable success rate.
FINAL
InVision
PROTOTYPE
Key Learnings
While HelloFresh had different ideas on how they wanted to go about increasing revenue our research and analysis proved otherwise. Based off our research and analysis, we strongly believe that adding these new features will increase the length of HelloFresh users’ subscriptions, decrease churn, and will have a huge impact on your revenue and customer satisfaction.
The next steps of this product would be as follows:
Look to roll out these new features before the end of Q3
Look to incorporate additional features mentioned in our usability tests
Continue to test with additional testers and iterate on findings